Accessibility
Reconcile™ Accessibility features and options
We always strive to meet or exceed the Web Content Accessibility Guidelines for accessibility. Below you will find the various features and options on the site that are either part of the landscape or features available to toggle on.
Accessibility Features
Light Mode
Light mode is the default mode for the platform. Don't let that confuse you; it is anything but basic! Keeping accessibility in mind, we have ensured compliant colour contrasts, alt text, and keyboard accessibility.
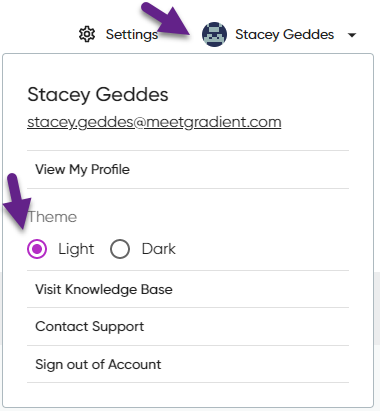
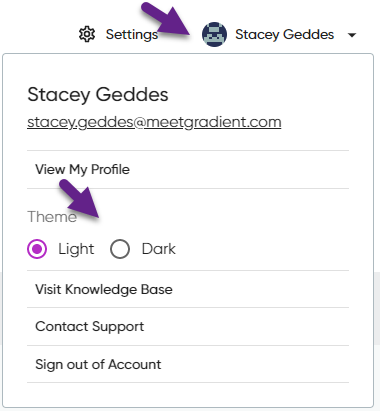
To enable this mode navigate to your profile and select the radio button for Light.

This selection will save in your browser's cache for future visits.
Dark Mode
Dark mode is available on the platform starting on the billing module and will go across the site.
To enable this mode navigate to your profile and select the radio button for Dark.

This selection will save in your browser's cache for future visits.
Reactive Pages
Our platform will now auto-adjust the screen data to utilize the available area.
Users who use screens sized other than 1200px - we are looking at you!
Breakpoints are now at 1200px, 1400px, 1920px, and 2560px.